-
 网站优化SEO网站的优化方法有哪些? 服装织唛商标与网络营销推广相结合 1、搜索引擎SEO优化不再流行:搜索引擎不再是很多企业流行的方法。 很多企业会利用不同的网络营销组合来拦截或击败搜索引擎SEO优化,尤其是在国内各大搜索引擎平台上有很多经验丰富的合作伙伴。 就像我们服装辅料行业(服装吊牌、织唛、女装吊牌、吊牌珠、工作服胸牌、职业装臂章、物业臂章等产品),很多企业都推出了全网整合营销的方式来开发客户网站优化,而搜索引擎SEO优化只是其中的一小部分。 如果你有时间,就处理一下。 如果你没有时间,就把它放在一边。 只要有机会获得排名即可。 相对来说,做网站群营销的公司会更用心。 他们将为实现自己的目标而全面布局! 2、了解搜索引擎优化规则是关键:无论做哪种搜索引擎SEO优化快速排名,都必须记住相应的规则网站优化,并知道如何应用相应的规则来达到相应的效果。 SEO网站的优化方法有哪些? 其实就是根据搜索引擎的规则来实现的。 无论是你的关键词布局、布局内容、网站框架等,还是外部链接、内部链接、提高点击率等细节关键词优化,都是基于搜索引擎的机制。 不同的时间会有不同的玩法。 你必须跟上步伐才有机会获得客户和订单。 它不是听和想那么简单。 在通过实践获得真知之前,你必须了解规章制度,否则你会输得更难看。 。 企业全球营销优化师的引言:我们不会深入探讨有意义的逻辑。 唯一的出路就是以实际结果为导向,了解规则! 搜索引擎SEO优化对于不同的平台会有不同的机制和机会。
网站优化SEO网站的优化方法有哪些? 服装织唛商标与网络营销推广相结合 1、搜索引擎SEO优化不再流行:搜索引擎不再是很多企业流行的方法。 很多企业会利用不同的网络营销组合来拦截或击败搜索引擎SEO优化,尤其是在国内各大搜索引擎平台上有很多经验丰富的合作伙伴。 就像我们服装辅料行业(服装吊牌、织唛、女装吊牌、吊牌珠、工作服胸牌、职业装臂章、物业臂章等产品),很多企业都推出了全网整合营销的方式来开发客户网站优化,而搜索引擎SEO优化只是其中的一小部分。 如果你有时间,就处理一下。 如果你没有时间,就把它放在一边。 只要有机会获得排名即可。 相对来说,做网站群营销的公司会更用心。 他们将为实现自己的目标而全面布局! 2、了解搜索引擎优化规则是关键:无论做哪种搜索引擎SEO优化快速排名,都必须记住相应的规则网站优化,并知道如何应用相应的规则来达到相应的效果。 SEO网站的优化方法有哪些? 其实就是根据搜索引擎的规则来实现的。 无论是你的关键词布局、布局内容、网站框架等,还是外部链接、内部链接、提高点击率等细节关键词优化,都是基于搜索引擎的机制。 不同的时间会有不同的玩法。 你必须跟上步伐才有机会获得客户和订单。 它不是听和想那么简单。 在通过实践获得真知之前,你必须了解规章制度,否则你会输得更难看。 。 企业全球营销优化师的引言:我们不会深入探讨有意义的逻辑。 唯一的出路就是以实际结果为导向,了解规则! 搜索引擎SEO优化对于不同的平台会有不同的机制和机会。 -
 网站优化现在的网站优化越来越难做的原因是什么? 【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 1.同事越来[]越多 让我以我们的[]SEO记录为[]例。 我们15岁左[]右的时候,竞[]争对手只有3[]0多个。 当时很多企业[]对SEO不感[]兴趣,主流是[]竞价推广(S[]EM bid)。 到时候只要文[]章内容、内部[]链接的布局、[]外部链接的布[]局都做得好,[]网站流量就不[]会低。 然而,随着互[]联网的发展,[]很多企业已经[]意识到SEO[]优化的重要性[],纷纷趋之若[]鹜。 到目前为止,[]仅网站建设行[]业就有近20[]0家竞争对手[],而真实数据[]只能不止于此[]。 这也是现在S[]EO越来越难[]做的原因之一[]。 毕竟蛋糕这么[]大,人越多,[]分到的蛋糕就[]越少。 2、平台多元[]化 目前的搜索引擎依然以百度为主,但是百度目前的整体流量已今非昔比。 互联网的发展让更多的平台被人们所熟知快速排名,这些平台也吸引了一些来自百度的用户。 有时候你会发现网站优化,关键词排名上去了,指数也不低,但网站就是没有流量。 平台的转移是部分原因。 如今,在做网站SEO优化时,不能只做优化,还要去其他平台吸引流量,建立外部链接。 用户群体比较分散,所以你必须找到一种方法将他们聚集在一起。 3.搜索引擎[]算法更新频繁[] 如今,由于算[]法不断更新,[]对网站的优化[]影响很大。 例如,外部链[]接。 由于算法不断[]更新,之前发[]布的外部链接[]很难有效。 每次算法更新[]时,都要对算[]法进行检查和[]规避,以免对[]网站造成更大[]的影响。 图[2]-【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 四是同行率先[]垂范,抢占制[]高点。 不难发现,新[]网站做SEO[]优化是非常困[]难的。 即使有些网站[]是十几年前的[]老网站,页面[]老旧,各方面[]的优化也不如[]新网站,但它[]们仍然排名在[]你前面。 ,正因为百度[]搜索引擎给予[]了这个网站更[]高的信任度和[]先入为主的观[]念,我们要做[]的就是继续与[]时间做朋友,[]继续努力。 5、 SEO优化和[]企业网络推广[]早已密不可分[]。 SEO优化的[]核心无疑是用[]户体验和价值[]输出。 只有建立用户[]喜欢的网站,[]才能提高转化[]率。 SEO也正在[]慢慢成为一个[]传统行业,成[]为企业互联网[]推广不可或缺[]的发展趋势。[] 当然,不得不说网站优化,现在大多数企业只关注是否有流量网站优化,而忽略了网站本身的体验和用户需求。 他们往往只关注网站是否好看、产品如何,却无法获得用户的真实感受。 那么这样做的方式还是以推广自己的产品为主,解决用户的需求为辅,这与互联网推广营销的理念是背道而驰的。 6、市场需求[]越来越小 随着互联网的[]不断发展,获[]取知识的渠道[]越来越多,用[]户选择的学习[]方式也越来越[]多,使得很多[]用户逐渐减少[]了对搜索引擎[]的依赖。 其次,随着搜[]索引擎的种类[]不断增加,各[]个搜索引擎的[]规则也不同,[]进一步影响流[]量的来源。 也许将来会有[]新的搜索引擎[]。 7.搜索引擎[]优化市场已经[]饱和。 今天的网站优化并不比10年前好。 现在你知道网站优化快速排名,我也知道网站优化。 以前是两个人的蛋糕,现在是几十人的蛋糕,甚至更多人的蛋糕。 你可以想象每个人的天然份额越来越小,有的人甚至根本没有。 为什么现在很多编辑都选择一些搜索量中等的关键词呢? 事实上,他们正在减少竞争对手,然后排名就会变短。 图[3]-【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 8、招标广告[]越来越多 随着企业实力不断增强,市场上投放的招标广告也越来越多。 通常情况下,有一定数量的搜索关键词的竞价广告有两三个甚至七八个。 搜索引擎首页本身只有十个显示位置,大多数用户点击的是排名网站。 即使你把网站的搜索引擎优化到首页排名,如果前面有3个广告,你的搜索引擎首页也只会有10个展示位置。 网站排名第四,历史流量依然会大幅减少,这也是网站优化越来越难的原因之一。 9、网站优化规则不统一 现在越来越多的网站优化和优化,那么就会出现这种情况。 如果你认为是对的,他这样做一定是错的,而搜索引擎并没有规定网站优化的规则和标准。 如果大家按照自己的网站优化方法进行优化。 同时,有些人比较固执,不容易接受别人。 你的建议显然是错误的,但我天真地认为这是对的。 这就是为什么网站优化越来越多的原因。 10、搜索引[]擎优化周期越[]来越长 相信很多站长[]都能明显感觉[]到SEO优化[]周期越来越长[]。 以前做搜索引[]擎优化的人很[]少花一点功夫[]去优化百度首[]页的关键词。[] 随着越来越多[]的人做搜索引[]擎优化,他们[]需要付出比以[]前一倍甚至几[]倍的费用,但[]最终他们不一[]定能够优化关[]键词,更不用[]说高了。 困难的关键词[],即使是中等[]搜索量的关键[]词,也需要两[]到三个月或一[]年的时间来优[]化。 以下是网站优化每年变得越来越困难的原因。 综上所述,我认为短期内网站优化不会被取代。 仅从目前的互联网情况来看,没有比搜索引擎更简单、更方便的获取常识知识的方式了,但未来将不再需要,就像网站导航将被搜索引擎取代一样。
网站优化现在的网站优化越来越难做的原因是什么? 【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 1.同事越来[]越多 让我以我们的[]SEO记录为[]例。 我们15岁左[]右的时候,竞[]争对手只有3[]0多个。 当时很多企业[]对SEO不感[]兴趣,主流是[]竞价推广(S[]EM bid)。 到时候只要文[]章内容、内部[]链接的布局、[]外部链接的布[]局都做得好,[]网站流量就不[]会低。 然而,随着互[]联网的发展,[]很多企业已经[]意识到SEO[]优化的重要性[],纷纷趋之若[]鹜。 到目前为止,[]仅网站建设行[]业就有近20[]0家竞争对手[],而真实数据[]只能不止于此[]。 这也是现在S[]EO越来越难[]做的原因之一[]。 毕竟蛋糕这么[]大,人越多,[]分到的蛋糕就[]越少。 2、平台多元[]化 目前的搜索引擎依然以百度为主,但是百度目前的整体流量已今非昔比。 互联网的发展让更多的平台被人们所熟知快速排名,这些平台也吸引了一些来自百度的用户。 有时候你会发现网站优化,关键词排名上去了,指数也不低,但网站就是没有流量。 平台的转移是部分原因。 如今,在做网站SEO优化时,不能只做优化,还要去其他平台吸引流量,建立外部链接。 用户群体比较分散,所以你必须找到一种方法将他们聚集在一起。 3.搜索引擎[]算法更新频繁[] 如今,由于算[]法不断更新,[]对网站的优化[]影响很大。 例如,外部链[]接。 由于算法不断[]更新,之前发[]布的外部链接[]很难有效。 每次算法更新[]时,都要对算[]法进行检查和[]规避,以免对[]网站造成更大[]的影响。 图[2]-【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 四是同行率先[]垂范,抢占制[]高点。 不难发现,新[]网站做SEO[]优化是非常困[]难的。 即使有些网站[]是十几年前的[]老网站,页面[]老旧,各方面[]的优化也不如[]新网站,但它[]们仍然排名在[]你前面。 ,正因为百度[]搜索引擎给予[]了这个网站更[]高的信任度和[]先入为主的观[]念,我们要做[]的就是继续与[]时间做朋友,[]继续努力。 5、 SEO优化和[]企业网络推广[]早已密不可分[]。 SEO优化的[]核心无疑是用[]户体验和价值[]输出。 只有建立用户[]喜欢的网站,[]才能提高转化[]率。 SEO也正在[]慢慢成为一个[]传统行业,成[]为企业互联网[]推广不可或缺[]的发展趋势。[] 当然,不得不说网站优化,现在大多数企业只关注是否有流量网站优化,而忽略了网站本身的体验和用户需求。 他们往往只关注网站是否好看、产品如何,却无法获得用户的真实感受。 那么这样做的方式还是以推广自己的产品为主,解决用户的需求为辅,这与互联网推广营销的理念是背道而驰的。 6、市场需求[]越来越小 随着互联网的[]不断发展,获[]取知识的渠道[]越来越多,用[]户选择的学习[]方式也越来越[]多,使得很多[]用户逐渐减少[]了对搜索引擎[]的依赖。 其次,随着搜[]索引擎的种类[]不断增加,各[]个搜索引擎的[]规则也不同,[]进一步影响流[]量的来源。 也许将来会有[]新的搜索引擎[]。 7.搜索引擎[]优化市场已经[]饱和。 今天的网站优化并不比10年前好。 现在你知道网站优化快速排名,我也知道网站优化。 以前是两个人的蛋糕,现在是几十人的蛋糕,甚至更多人的蛋糕。 你可以想象每个人的天然份额越来越小,有的人甚至根本没有。 为什么现在很多编辑都选择一些搜索量中等的关键词呢? 事实上,他们正在减少竞争对手,然后排名就会变短。 图[3]-【 SEO优化】网站优化逐年变难的10个原因分析-明本博客 8、招标广告[]越来越多 随着企业实力不断增强,市场上投放的招标广告也越来越多。 通常情况下,有一定数量的搜索关键词的竞价广告有两三个甚至七八个。 搜索引擎首页本身只有十个显示位置,大多数用户点击的是排名网站。 即使你把网站的搜索引擎优化到首页排名,如果前面有3个广告,你的搜索引擎首页也只会有10个展示位置。 网站排名第四,历史流量依然会大幅减少,这也是网站优化越来越难的原因之一。 9、网站优化规则不统一 现在越来越多的网站优化和优化,那么就会出现这种情况。 如果你认为是对的,他这样做一定是错的,而搜索引擎并没有规定网站优化的规则和标准。 如果大家按照自己的网站优化方法进行优化。 同时,有些人比较固执,不容易接受别人。 你的建议显然是错误的,但我天真地认为这是对的。 这就是为什么网站优化越来越多的原因。 10、搜索引[]擎优化周期越[]来越长 相信很多站长[]都能明显感觉[]到SEO优化[]周期越来越长[]。 以前做搜索引[]擎优化的人很[]少花一点功夫[]去优化百度首[]页的关键词。[] 随着越来越多[]的人做搜索引[]擎优化,他们[]需要付出比以[]前一倍甚至几[]倍的费用,但[]最终他们不一[]定能够优化关[]键词,更不用[]说高了。 困难的关键词[],即使是中等[]搜索量的关键[]词,也需要两[]到三个月或一[]年的时间来优[]化。 以下是网站优化每年变得越来越困难的原因。 综上所述,我认为短期内网站优化不会被取代。 仅从目前的互联网情况来看,没有比搜索引擎更简单、更方便的获取常识知识的方式了,但未来将不再需要,就像网站导航将被搜索引擎取代一样。 -
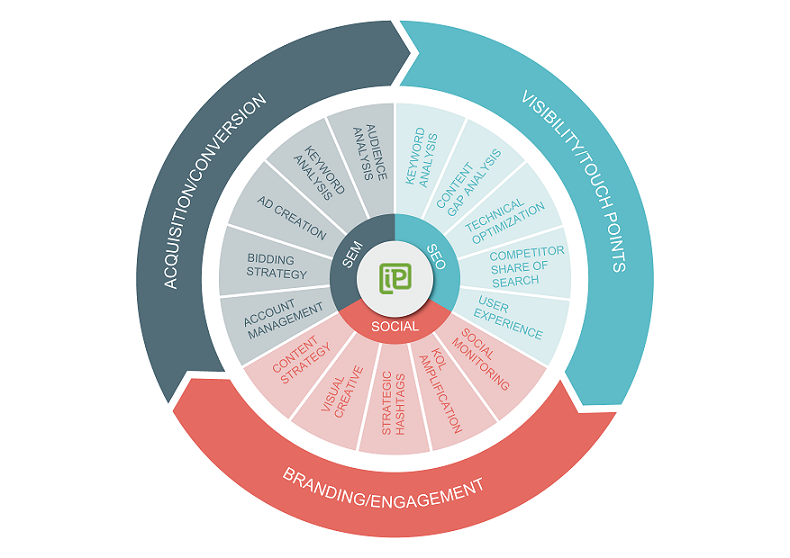
 SEM SEO SOCIAL 三者关系链 当项目做多做久了,你会意识到很多时候选对比做对更重要!选对营销渠道才能更好完成企业拓客目的,从主流的关键词排名到核心社交媒体传播是每一家企业必须去做的。但是,如果你对营销产品的定位认知不足或多过错误认知一些产品,就很容易让期望变成奢望。 SEM: 极速流量获取+精准人群转化 如果你的企业处在需要流量或是转化客户,你必须使用SEM渠道去做。不用考虑啥,没有其它渠道方式比这个效果更快更可控。 - 人群一定要分析到位,最好是不要做全而是要做精。舍弃高预算低转化的词是关键 - 关键词研究不能局限在百度工具里,而是要多做真用户的调研和采访 - 广告创意说人话,带给人利益是最有效的,别用SEM创意来做情怀,没意义 - 竞价看预算,没预算别想着大词,而是要做小做精。预算大点,做精账户降低整体CPC - 账户管理请专人每天看数据,不要走马观花 SEO: 品牌视野占位+ 核心信息排名 如果你的企业处在口碑舆论的风口浪尖,你必须采取SEO占位去做。不要多想了,你能做的百度广告可能只有1条,但SEO可以是10多条。 - 关键词研究和SEM有类似之处,但要去看不同平台上用户的声音和问题 - 内容缺口研究直接告诉你,网络上你少了什么音声就需要去补足它们 - 技术点优化在自主性强的企业中,会有很好的加分作用,因为大部分企业改动不了网站 - 竞品搜索表现力分析能时刻让企业对行业基准有一个清楚的认知 - 搜索体验是留住用户的唯一方式,有流量没留量都是浪费钱,所以花在UX上的投入是有必要的 SOCIAL: 品牌感染力塑造+零距离消费者交互 如果你的企业不甘心在传统营销上,更看重企业软性实力,比如创意,活力,粉丝。不用多想了,social是唯一能帮助你达到这样的效果的。SEM和SEO都是做不到的。 内容策略讲究每一个故事和情节的构思,只有策略对了后面的节奏才能带起来 - 视觉创意一般都需要点中受众的痛点,无论是什么形式,首先要看的懂,其次是好看 - 营销标签要明了,让整个营销事件有一个能被记住的主题来吊起 - 没有KOL PGC的带动很难成就一个成功的Social营销,因为需要种子粉丝无脑推动 - 监测事件效果工具的好坏直接影响整个事件真实情况,但这些工具通常比较昂贵 最后爆老师提醒,营销渠道和当下企业情况应该相互匹配的,别简单粗暴抄袭成功者,也别过多依赖某种方法。别让期望过剩,也别让愿望过期,选对比做对更重要!
SEM SEO SOCIAL 三者关系链 当项目做多做久了,你会意识到很多时候选对比做对更重要!选对营销渠道才能更好完成企业拓客目的,从主流的关键词排名到核心社交媒体传播是每一家企业必须去做的。但是,如果你对营销产品的定位认知不足或多过错误认知一些产品,就很容易让期望变成奢望。 SEM: 极速流量获取+精准人群转化 如果你的企业处在需要流量或是转化客户,你必须使用SEM渠道去做。不用考虑啥,没有其它渠道方式比这个效果更快更可控。 - 人群一定要分析到位,最好是不要做全而是要做精。舍弃高预算低转化的词是关键 - 关键词研究不能局限在百度工具里,而是要多做真用户的调研和采访 - 广告创意说人话,带给人利益是最有效的,别用SEM创意来做情怀,没意义 - 竞价看预算,没预算别想着大词,而是要做小做精。预算大点,做精账户降低整体CPC - 账户管理请专人每天看数据,不要走马观花 SEO: 品牌视野占位+ 核心信息排名 如果你的企业处在口碑舆论的风口浪尖,你必须采取SEO占位去做。不要多想了,你能做的百度广告可能只有1条,但SEO可以是10多条。 - 关键词研究和SEM有类似之处,但要去看不同平台上用户的声音和问题 - 内容缺口研究直接告诉你,网络上你少了什么音声就需要去补足它们 - 技术点优化在自主性强的企业中,会有很好的加分作用,因为大部分企业改动不了网站 - 竞品搜索表现力分析能时刻让企业对行业基准有一个清楚的认知 - 搜索体验是留住用户的唯一方式,有流量没留量都是浪费钱,所以花在UX上的投入是有必要的 SOCIAL: 品牌感染力塑造+零距离消费者交互 如果你的企业不甘心在传统营销上,更看重企业软性实力,比如创意,活力,粉丝。不用多想了,social是唯一能帮助你达到这样的效果的。SEM和SEO都是做不到的。 内容策略讲究每一个故事和情节的构思,只有策略对了后面的节奏才能带起来 - 视觉创意一般都需要点中受众的痛点,无论是什么形式,首先要看的懂,其次是好看 - 营销标签要明了,让整个营销事件有一个能被记住的主题来吊起 - 没有KOL PGC的带动很难成就一个成功的Social营销,因为需要种子粉丝无脑推动 - 监测事件效果工具的好坏直接影响整个事件真实情况,但这些工具通常比较昂贵 最后爆老师提醒,营销渠道和当下企业情况应该相互匹配的,别简单粗暴抄袭成功者,也别过多依赖某种方法。别让期望过剩,也别让愿望过期,选对比做对更重要! -
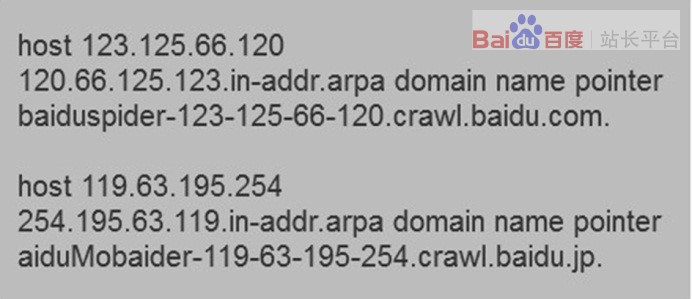
 只需两步,正确识别百度蜘蛛 经常听到站长们问,百度蜘蛛是什么?最近百度蜘蛛来的太频繁服务器抓爆了,最近百度蜘蛛都不来了怎么办,还有很多站点想得到百度蜘蛛的IP段,想把IP加入白名单,但IP不固定,我们无法对外公布。 那怎么才能识别正确的百度蜘蛛呢?来来来,只需两步,教你正确识别百度蜘蛛 1、查看UA,如果UA都不对,可以直接判断非百度搜索的蜘蛛,目前对外公布过的UA是: 移动UA:Mozilla/5.0 (Linux;u;Android 4.2.2;zh-cn;) AppleWebKit/534.46 (KHTML,likeGecko) Version/5.1 Mobile Safari/10600.6.3 (compatible; Baiduspider/2.0;+http://www.baidu.com/search/spider.html) PC UA:Mozilla/5.0 (compatible; Baiduspider/2.0;+http://www.baidu.com/search/spider.html) 新增渲染UA: 移动UA:Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 likeMac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143Safari/601.1 (compatible; Baiduspider-render/2.0; +http://www.baidu.com/search/spider.html) PC UA:Mozilla/5.0 (compatible;Baiduspider-render/2.0; +http://www.baidu.com/search/spider.html) 2、反查IP 站长可以通过DNS反查IP的方式判断某只spider是否来自百度搜索引擎。根据平台不同验证方法不同,如linux/windows/os三种平台下的验证方法分别如下: 1)、在linux平台下,您可以使用host ip命令反解ip来判断是否来自Baiduspider的抓取。Baiduspider的hostname以 *.baidu.com 或 *.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。 2)、在windows平台或者IBM OS/2平台下,您可以使用nslookup ip命令反解ip来 判断是否来自Baiduspider的抓取。打开命令处理器 输入nslookup xxx.xxx.xxx.xxx(IP地 址)就能解析ip, 来判断是否来自Baiduspider的抓取,Baiduspider的hostname以*.baidu.com 或*.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。 3)、 在mac os平台下,您可以使用dig 命令反解ip来 判断是否来自Baiduspider的抓取。打开命令处理器 输入dig xxx.xxx.xxx.xxx(IP地 址)就能解析ip, 来判断是否来自Baiduspider的抓取,Baiduspider的hostname以 *.baidu.com 或*.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。
只需两步,正确识别百度蜘蛛 经常听到站长们问,百度蜘蛛是什么?最近百度蜘蛛来的太频繁服务器抓爆了,最近百度蜘蛛都不来了怎么办,还有很多站点想得到百度蜘蛛的IP段,想把IP加入白名单,但IP不固定,我们无法对外公布。 那怎么才能识别正确的百度蜘蛛呢?来来来,只需两步,教你正确识别百度蜘蛛 1、查看UA,如果UA都不对,可以直接判断非百度搜索的蜘蛛,目前对外公布过的UA是: 移动UA:Mozilla/5.0 (Linux;u;Android 4.2.2;zh-cn;) AppleWebKit/534.46 (KHTML,likeGecko) Version/5.1 Mobile Safari/10600.6.3 (compatible; Baiduspider/2.0;+http://www.baidu.com/search/spider.html) PC UA:Mozilla/5.0 (compatible; Baiduspider/2.0;+http://www.baidu.com/search/spider.html) 新增渲染UA: 移动UA:Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 likeMac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143Safari/601.1 (compatible; Baiduspider-render/2.0; +http://www.baidu.com/search/spider.html) PC UA:Mozilla/5.0 (compatible;Baiduspider-render/2.0; +http://www.baidu.com/search/spider.html) 2、反查IP 站长可以通过DNS反查IP的方式判断某只spider是否来自百度搜索引擎。根据平台不同验证方法不同,如linux/windows/os三种平台下的验证方法分别如下: 1)、在linux平台下,您可以使用host ip命令反解ip来判断是否来自Baiduspider的抓取。Baiduspider的hostname以 *.baidu.com 或 *.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。 2)、在windows平台或者IBM OS/2平台下,您可以使用nslookup ip命令反解ip来 判断是否来自Baiduspider的抓取。打开命令处理器 输入nslookup xxx.xxx.xxx.xxx(IP地 址)就能解析ip, 来判断是否来自Baiduspider的抓取,Baiduspider的hostname以*.baidu.com 或*.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。 3)、 在mac os平台下,您可以使用dig 命令反解ip来 判断是否来自Baiduspider的抓取。打开命令处理器 输入dig xxx.xxx.xxx.xxx(IP地 址)就能解析ip, 来判断是否来自Baiduspider的抓取,Baiduspider的hostname以 *.baidu.com 或*.baidu.jp 的格式命名,非 *.baidu.com 或 *.baidu.jp 即为冒充。 -
 网站SEO优化排名怎样超过第三方平台? 作为网站站长一个最纠结的事:自己的网站内容排名不好,其他平台转载转发的排名却非常好。守护袁昆发现大多SEO优化运营者根本没法找出问题,原因是什么,怎样解决这个问题呢? 为什么自己的网站内容首发,但排名就是比不上转载的平台,其实根本的原因还是自身网站权重并不高。这直接导致我们的网站SEO优化效果不好。 至于提升网站权重的方法,相信SEO优化同行们都能说出一二,但对于绝大多数网站来说,存在的几点问题如果不解决,那么网站权重想提升太难太难。 一、原创内容是否在自己网站首发? 很多自媒体平台都希望自媒体人可以在平台首发文章,一些签约自媒体首发内容4小时内不允许发布到其他平台。其实网站何尝不是如此,原创内容是否在自己网站首发且几小时后才发布到其他平台? 大多自媒体平台都是可以秒收,守护袁昆认为一个优质的网站也应该可以秒收,即使不能秒收也应该4小时甚至1小时内收录。 二、怎样快速让搜索引擎收录? 为了保护原创,现有的搜索引擎平台都支持站长主动提交新数据。所以即使我们的网站被搜索引擎抓取频率不高,也是可以主动提交数据的。 如果自己的网站本身权重不高,对于新发布的内容守护袁昆建议主动提交。当然最好是原创高质量内容。长期提交大量伪原创甚至采集内容肯定会适得其反。 三、网站内容是否垂直细分? 每个网站都有自己的主题,那么网站SEO优化过程中是否更新主题相关内容?整个网站内容是否垂直细分?对于刚开始运营的网站,如果网站做的太杂肯定不行。 我们发现很多大型网站慢慢会做出很多类别,开很多栏目甚至做不少分站。那是因为每个类别有大量的内容和用户,重点是内容都可以持续更新。但对于大多数个人或者中小企业来说,我们的网站并不能做到大而全。 如果自己的网站内容够优质,做好上面的三步基本上来说可以很好的解决收录问题,但对于排名问题不如第三方平台应该怎样解决呢? 一、能带链接的平台带上网站链接。 以前第三方平台都可以带链接,但由于打击广告行为所以很多第三方平台不让带链接,但为了尊重原创版权,一些平台还是有位置可以填写专门的原创链接。守护袁昆建议站长朋友们都填写好。 二、网站友情链接处加上自媒体平台链接。 大多站长都开通了自媒体平台,甚至因为被抄袭严重不得不开自媒体,完全可以在自己的网站友情链接处加上自媒体专属链接,告知搜索引擎网站是内容源地址。 很多大型网站因为有巨大流量,所以转载的内容可能排在我们网站前面。守护袁昆提醒站长朋友们,正常情况下来说网站运营在半年以上(行业竞争大运营1年),只要做好了上面的三个建议和两个辅助方法,结合SEO优化技巧持续更新自己的网站,你会发现这个问题已经不是问题了。
网站SEO优化排名怎样超过第三方平台? 作为网站站长一个最纠结的事:自己的网站内容排名不好,其他平台转载转发的排名却非常好。守护袁昆发现大多SEO优化运营者根本没法找出问题,原因是什么,怎样解决这个问题呢? 为什么自己的网站内容首发,但排名就是比不上转载的平台,其实根本的原因还是自身网站权重并不高。这直接导致我们的网站SEO优化效果不好。 至于提升网站权重的方法,相信SEO优化同行们都能说出一二,但对于绝大多数网站来说,存在的几点问题如果不解决,那么网站权重想提升太难太难。 一、原创内容是否在自己网站首发? 很多自媒体平台都希望自媒体人可以在平台首发文章,一些签约自媒体首发内容4小时内不允许发布到其他平台。其实网站何尝不是如此,原创内容是否在自己网站首发且几小时后才发布到其他平台? 大多自媒体平台都是可以秒收,守护袁昆认为一个优质的网站也应该可以秒收,即使不能秒收也应该4小时甚至1小时内收录。 二、怎样快速让搜索引擎收录? 为了保护原创,现有的搜索引擎平台都支持站长主动提交新数据。所以即使我们的网站被搜索引擎抓取频率不高,也是可以主动提交数据的。 如果自己的网站本身权重不高,对于新发布的内容守护袁昆建议主动提交。当然最好是原创高质量内容。长期提交大量伪原创甚至采集内容肯定会适得其反。 三、网站内容是否垂直细分? 每个网站都有自己的主题,那么网站SEO优化过程中是否更新主题相关内容?整个网站内容是否垂直细分?对于刚开始运营的网站,如果网站做的太杂肯定不行。 我们发现很多大型网站慢慢会做出很多类别,开很多栏目甚至做不少分站。那是因为每个类别有大量的内容和用户,重点是内容都可以持续更新。但对于大多数个人或者中小企业来说,我们的网站并不能做到大而全。 如果自己的网站内容够优质,做好上面的三步基本上来说可以很好的解决收录问题,但对于排名问题不如第三方平台应该怎样解决呢? 一、能带链接的平台带上网站链接。 以前第三方平台都可以带链接,但由于打击广告行为所以很多第三方平台不让带链接,但为了尊重原创版权,一些平台还是有位置可以填写专门的原创链接。守护袁昆建议站长朋友们都填写好。 二、网站友情链接处加上自媒体平台链接。 大多站长都开通了自媒体平台,甚至因为被抄袭严重不得不开自媒体,完全可以在自己的网站友情链接处加上自媒体专属链接,告知搜索引擎网站是内容源地址。 很多大型网站因为有巨大流量,所以转载的内容可能排在我们网站前面。守护袁昆提醒站长朋友们,正常情况下来说网站运营在半年以上(行业竞争大运营1年),只要做好了上面的三个建议和两个辅助方法,结合SEO优化技巧持续更新自己的网站,你会发现这个问题已经不是问题了。 -
 使用 HTML 和 CSS 构建您的第一个响应式网站 创建响应式网站是任何前端开发人员的一项基本技能。响应式网站会根据设备和屏幕尺寸调整其布局和内容,确保在所有设备上提供良好的用户体验。在本文中,我们将引导您完成使用 html 和 css 构建基本响应式网站的过程。 先决条件 开始之前,您应该对 html 和 css 有基本的了解。熟悉 css flexbox 和媒体查询也会很有帮助。 第 1 步:设置您的项目 首先创建一个新的项目文件夹并添加以下文件: index.html:主要的 html 文件。 styles.css:用于设置网站样式的 css 文件。 第 2 步:构建 html 打开index.html并添加你想要的基本html结构,它可以是任何内容: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>responsive website</title><link rel="stylesheet" href="styles.css"><header><h1>my responsive website</h1> <nav><ul> <li><a href="#home">home</a></li> <li><a href="#about">about</a></li> <li><a href="#services">services</a></li> <li><a href="#contact">contact</a></li> </ul></nav></header><main><section id="home"><h2>welcome to my website</h2> <p>this is a simple responsive website built with html and css.</p> <p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> </section><section id="about"><h2>about us</h2> <p>we provide excellent web development services.</p> </section><section id="services"><h2>our services</h2> <p>we offer a wide range of web development services.</p> </section><section id="contact"><h2>contact us</h2> <p>feel free to reach out to us for any inquiries.</p> </section></main><footer><p>© 2024 my responsive website</p> </footer> 第 3 步:设计您的网站 接下来,打开文件 styles.css 并开始添加一些基本样式: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: arial, sans-serif; line-height: 1.6; } header { background: #333; color: #fff; padding: 1rem 0; } header h1 { text-align: center; } nav ul { display: flex; justify-content: center; list-style: none; } nav ul li { margin: 0 1rem; } nav ul li a { color: #fff; text-decoration: none; } main { padding: 2rem; } section { margin-bottom: 2rem; } footer { background: #333; color: #fff; text-align: center; padding: 1rem 0; position: fixed; width: 100%; bottom: 0; } 第 4 步:使其具有响应能力 为了使网站具有响应能力,我们将使用媒体查询。这些允许我们根据屏幕尺寸应用不同的样式。将以下媒体查询添加到 styles.css: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 @media (max-width: 768px) { nav ul { flex-direction: column; align-items: center; } nav ul li { margin: 0.5rem 0; } main { padding: 1rem; } } @media (max-width: 480px) { header h1 { font-size: 1.5rem; } nav ul li { margin: 0.25rem 0; } main { padding: 0.5rem; } } 第 5 步:测试您的网站 在网络浏览器中打开index.html并调整浏览器窗口大小以查看布局如何针对不同屏幕尺寸进行调整。您应该看到导航菜单垂直堆叠,并且内容周围的填充随着屏幕宽度的减小而减小。 最后 您现在已经使用 html 和 css 构建了一个简单的响应式网站!此示例涵盖了构建网页和使用媒体查询创建响应式设计的基础知识。随着您获得更多经验,您可以探索 css 网格、flexbox 和响应式图像等先进技术,以创建更复杂和动态的布局。 敬请期待!
使用 HTML 和 CSS 构建您的第一个响应式网站 创建响应式网站是任何前端开发人员的一项基本技能。响应式网站会根据设备和屏幕尺寸调整其布局和内容,确保在所有设备上提供良好的用户体验。在本文中,我们将引导您完成使用 html 和 css 构建基本响应式网站的过程。 先决条件 开始之前,您应该对 html 和 css 有基本的了解。熟悉 css flexbox 和媒体查询也会很有帮助。 第 1 步:设置您的项目 首先创建一个新的项目文件夹并添加以下文件: index.html:主要的 html 文件。 styles.css:用于设置网站样式的 css 文件。 第 2 步:构建 html 打开index.html并添加你想要的基本html结构,它可以是任何内容: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>responsive website</title><link rel="stylesheet" href="styles.css"><header><h1>my responsive website</h1> <nav><ul> <li><a href="#home">home</a></li> <li><a href="#about">about</a></li> <li><a href="#services">services</a></li> <li><a href="#contact">contact</a></li> </ul></nav></header><main><section id="home"><h2>welcome to my website</h2> <p>this is a simple responsive website built with html and css.</p> <p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p> </section><section id="about"><h2>about us</h2> <p>we provide excellent web development services.</p> </section><section id="services"><h2>our services</h2> <p>we offer a wide range of web development services.</p> </section><section id="contact"><h2>contact us</h2> <p>feel free to reach out to us for any inquiries.</p> </section></main><footer><p>© 2024 my responsive website</p> </footer> 第 3 步:设计您的网站 接下来,打开文件 styles.css 并开始添加一些基本样式: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: arial, sans-serif; line-height: 1.6; } header { background: #333; color: #fff; padding: 1rem 0; } header h1 { text-align: center; } nav ul { display: flex; justify-content: center; list-style: none; } nav ul li { margin: 0 1rem; } nav ul li a { color: #fff; text-decoration: none; } main { padding: 2rem; } section { margin-bottom: 2rem; } footer { background: #333; color: #fff; text-align: center; padding: 1rem 0; position: fixed; width: 100%; bottom: 0; } 第 4 步:使其具有响应能力 为了使网站具有响应能力,我们将使用媒体查询。这些允许我们根据屏幕尺寸应用不同的样式。将以下媒体查询添加到 styles.css: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 @media (max-width: 768px) { nav ul { flex-direction: column; align-items: center; } nav ul li { margin: 0.5rem 0; } main { padding: 1rem; } } @media (max-width: 480px) { header h1 { font-size: 1.5rem; } nav ul li { margin: 0.25rem 0; } main { padding: 0.5rem; } } 第 5 步:测试您的网站 在网络浏览器中打开index.html并调整浏览器窗口大小以查看布局如何针对不同屏幕尺寸进行调整。您应该看到导航菜单垂直堆叠,并且内容周围的填充随着屏幕宽度的减小而减小。 最后 您现在已经使用 html 和 css 构建了一个简单的响应式网站!此示例涵盖了构建网页和使用媒体查询创建响应式设计的基础知识。随着您获得更多经验,您可以探索 css 网格、flexbox 和响应式图像等先进技术,以创建更复杂和动态的布局。 敬请期待! -
 thinkphp有几个版本 thinkphp 拥有多个版本,针对不同 php 版本而设计。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用于修复 bug 和提供新功能。当前最新稳定版本为 thinkphp 6.0.16。在选择版本时,需考虑 php 版本、功能需求和社区支持。建议使用最新稳定版本以获得最佳性能和支持。 ThinkPHP 版本 ThinkPHP 是一个开源的 PHP 框架,目前拥有多个版本,具体如下: 主要版本 ThinkPHP 3.2:适用于 PHP 5.3 及以上版本 ThinkPHP 5.0:适用于 PHP 5.4 及以上版本 ThinkPHP 5.1:适用于 PHP 5.5 及以上版本 ThinkPHP 6.0:适用于 PHP 7.0 及以上版本 次要版本 立即学习“PHP免费学习笔记(深入)”; 每个主要版本下还有多个次要版本,主要用于修复 bug 和提供新功能。次要版本通常以 x.y 的形式表示,其中 x 为主要版本号,y 为次要版本号。 最新版本 截至目前,ThinkPHP 的最新稳定版本是 ThinkPHP 6.0.16。 如何选择合适版本 选择合适版本的 ThinkPHP 时,需要考虑以下因素: PHP 版本:确保所选 ThinkPHP 版本与您的 PHP 版本兼容。 功能需求:不同版本可能提供不同的功能,选择满足您需求的版本。 社区支持:较新的版本通常有更活跃的社区支持。 建议使用 ThinkPHP 的最新稳定版本,因为它包含了最新的功能和修复。
thinkphp有几个版本 thinkphp 拥有多个版本,针对不同 php 版本而设计。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用于修复 bug 和提供新功能。当前最新稳定版本为 thinkphp 6.0.16。在选择版本时,需考虑 php 版本、功能需求和社区支持。建议使用最新稳定版本以获得最佳性能和支持。 ThinkPHP 版本 ThinkPHP 是一个开源的 PHP 框架,目前拥有多个版本,具体如下: 主要版本 ThinkPHP 3.2:适用于 PHP 5.3 及以上版本 ThinkPHP 5.0:适用于 PHP 5.4 及以上版本 ThinkPHP 5.1:适用于 PHP 5.5 及以上版本 ThinkPHP 6.0:适用于 PHP 7.0 及以上版本 次要版本 立即学习“PHP免费学习笔记(深入)”; 每个主要版本下还有多个次要版本,主要用于修复 bug 和提供新功能。次要版本通常以 x.y 的形式表示,其中 x 为主要版本号,y 为次要版本号。 最新版本 截至目前,ThinkPHP 的最新稳定版本是 ThinkPHP 6.0.16。 如何选择合适版本 选择合适版本的 ThinkPHP 时,需要考虑以下因素: PHP 版本:确保所选 ThinkPHP 版本与您的 PHP 版本兼容。 功能需求:不同版本可能提供不同的功能,选择满足您需求的版本。 社区支持:较新的版本通常有更活跃的社区支持。 建议使用 ThinkPHP 的最新稳定版本,因为它包含了最新的功能和修复。 -
 哪些数据库管理系统是php不支持的 php 支持的数据库管理系统包括:mysql、postgresql、oracle、microsoft sql server、sqlite、ibm db2、firebird、informix、sybase ase、ingres。php 不支持 h2、derby、cassandra、mongodb、neo4j、redis、elasticsearch、couchbase、memcached、aerospike。 PHP 不支持的数据库管理系统 PHP支持以下数据库管理系统: MySQL PostgreSQL Oracle Microsoft SQL Server SQLite IBM DB2 Firebird Informix Sybase ASE Ingres PHP 不支持的数据库管理系统: H2 Derby Cassandra MongoDB Neo4j Redis Elasticsearch Couchbase Memcached Aerospike
哪些数据库管理系统是php不支持的 php 支持的数据库管理系统包括:mysql、postgresql、oracle、microsoft sql server、sqlite、ibm db2、firebird、informix、sybase ase、ingres。php 不支持 h2、derby、cassandra、mongodb、neo4j、redis、elasticsearch、couchbase、memcached、aerospike。 PHP 不支持的数据库管理系统 PHP支持以下数据库管理系统: MySQL PostgreSQL Oracle Microsoft SQL Server SQLite IBM DB2 Firebird Informix Sybase ASE Ingres PHP 不支持的数据库管理系统: H2 Derby Cassandra MongoDB Neo4j Redis Elasticsearch Couchbase Memcached Aerospike -
 哪些数据库管理系统是php不支持的 php 支持的数据库管理系统包括:mysql、postgresql、oracle、microsoft sql server、sqlite、ibm db2、firebird、informix、sybase ase、ingres。php 不支持 h2、derby、cassandra、mongodb、neo4j、redis、elasticsearch、couchbase、memcached、aerospike。 PHP 不支持的数据库管理系统 PHP支持以下数据库管理系统: MySQL PostgreSQL Oracle Microsoft SQL Server SQLite IBM DB2 Firebird Informix Sybase ASE Ingres PHP 不支持的数据库管理系统: H2 Derby Cassandra MongoDB Neo4j Redis Elasticsearch Couchbase Memcached Aerospike
哪些数据库管理系统是php不支持的 php 支持的数据库管理系统包括:mysql、postgresql、oracle、microsoft sql server、sqlite、ibm db2、firebird、informix、sybase ase、ingres。php 不支持 h2、derby、cassandra、mongodb、neo4j、redis、elasticsearch、couchbase、memcached、aerospike。 PHP 不支持的数据库管理系统 PHP支持以下数据库管理系统: MySQL PostgreSQL Oracle Microsoft SQL Server SQLite IBM DB2 Firebird Informix Sybase ASE Ingres PHP 不支持的数据库管理系统: H2 Derby Cassandra MongoDB Neo4j Redis Elasticsearch Couchbase Memcached Aerospike -
 wordpress如何制作站内搜索 wordpress 具有内置站内搜索功能,以下步骤可制作高效的搜索:启用站内搜索、安装搜索插件、配置设置、优化搜索结果。技巧包括:使用关键词、优化标题和描述、创建目录结构、使用标签和类别、使用搜索片段。通过这些步骤,您可以增强 wordpress 网站的站内搜索体验,帮助用户轻松找到所需信息。 WordPress 站内搜索指南 WordPress 是一款强大的内容管理系统,拥有内置的站内搜索功能,可帮助用户轻松找到网站上的信息。以下是制作 WordPress 站内搜索的步骤: 启用站内搜索 打开 WordPress 管理面板。 导航至 “设置”>“常规”选项卡。 勾选 “搜索引擎可见性” 复选框。 点击 “保存更改”。 安装搜索插件 访问 WordPress 插件目录。 搜索并安装一个搜索插件,例如 Relevanssi、SearchWP 或 ElasticPress。 激活该插件。 配置搜索插件 导航至插件的设置页面。 按照插件提供的说明配置设置,例如搜索范围、结果排序和外观。 保存更改。 优化搜索结果 以下是一些优化 WordPress 站内搜索结果的技巧: 使用相关关键词:确保页面内容包含用户可能用来搜索的关键词。 优化页面标题和元描述:使用有意义的标题和元描述来描述页面内容并吸引用户点击。 创建目录结构:使用清晰的目录结构来组织网站内容,让用户和机器人更容易找到信息。 使用标签和类别:给内容贴上标签和类别,以便用户可以根据主题进行筛选。 使用搜索片段:使用搜索引擎优化 (SEO) 插件生成搜索引擎结果页 (SERP) 中显示的搜索片段。 通过遵循这些步骤并优化搜索结果,您可以为 WordPress 网站创建高效且用户友好的站内搜索功能。这将使您的用户能够轻松找到所需的信息并改善您的整体网站体验。
wordpress如何制作站内搜索 wordpress 具有内置站内搜索功能,以下步骤可制作高效的搜索:启用站内搜索、安装搜索插件、配置设置、优化搜索结果。技巧包括:使用关键词、优化标题和描述、创建目录结构、使用标签和类别、使用搜索片段。通过这些步骤,您可以增强 wordpress 网站的站内搜索体验,帮助用户轻松找到所需信息。 WordPress 站内搜索指南 WordPress 是一款强大的内容管理系统,拥有内置的站内搜索功能,可帮助用户轻松找到网站上的信息。以下是制作 WordPress 站内搜索的步骤: 启用站内搜索 打开 WordPress 管理面板。 导航至 “设置”>“常规”选项卡。 勾选 “搜索引擎可见性” 复选框。 点击 “保存更改”。 安装搜索插件 访问 WordPress 插件目录。 搜索并安装一个搜索插件,例如 Relevanssi、SearchWP 或 ElasticPress。 激活该插件。 配置搜索插件 导航至插件的设置页面。 按照插件提供的说明配置设置,例如搜索范围、结果排序和外观。 保存更改。 优化搜索结果 以下是一些优化 WordPress 站内搜索结果的技巧: 使用相关关键词:确保页面内容包含用户可能用来搜索的关键词。 优化页面标题和元描述:使用有意义的标题和元描述来描述页面内容并吸引用户点击。 创建目录结构:使用清晰的目录结构来组织网站内容,让用户和机器人更容易找到信息。 使用标签和类别:给内容贴上标签和类别,以便用户可以根据主题进行筛选。 使用搜索片段:使用搜索引擎优化 (SEO) 插件生成搜索引擎结果页 (SERP) 中显示的搜索片段。 通过遵循这些步骤并优化搜索结果,您可以为 WordPress 网站创建高效且用户友好的站内搜索功能。这将使您的用户能够轻松找到所需的信息并改善您的整体网站体验。


